Se você trabalha exclusivamente em um sistema de gerenciamento de conteúdo como CMS Hub ou WordPress, você pode negrito, itálico e sublinhar texto com um clique no botão. Mas se sua barra de ferramentas não oferecer a opção de formatação exata desejada ou se você não estiver trabalhando em um CMS, você precisará saber como negrito em HTML.
Não há problema — neste post, começaremos discutindo alguns casos de uso para formatação de texto. Em seguida, percorreremos o processo de criação de texto em negrito, itálico, sublinhado, tachado, inserido, marcado, subscrito e sobrescrito.
Como colocar negrito de texto em HTML
Para negrito do texto em HTML, você pode usar a marca <strong> ou a tag <b> (negrito). Os navegadores colocarão o texto em negrito dentro de ambas as tags da mesma maneira, mas a tag <strong> indica que o texto é de particular importância. Você também pode colocar texto em negrito com a propriedade de peso de fonte CSS definida como negrito.
Ao colocar texto em negrito, é considerada uma prática recomendada usar a tag <strong>. Isso porque é um elemento semântico, enquanto <b> não é. Elementos não semânticos são piores para a acessibilidade e podem dificultar a localização de conteúdo e a preparação para o futuro. Além disso, se o negrito do texto for puramente estilístico, é melhor usar CSS e manter todo o estilo da página separado do conteúdo.
Por esse motivo, mostraremos apenas exemplos usando <strong> e a propriedade font-weight CSS.
Como colocar negrito de texto em HTML com o elemento forte
Para definir texto com forte importância, coloque o texto dentro de tags <strong>. Vejamos um exemplo.
Aqui está o HTML:
This is some normal paragraph text, and this is some important text.
Eis o resultado:

Como negrito de texto em HTML com a propriedade CSS Font-Weight
Para texto em negrito para decoração, use a propriedade de peso de fonte CSS. Digamos que você queira colocar uma palavra em negrito em um parágrafo — você pode encapsular a palavra em marcas <span> e usar um seletor de classe CSS para aplicar a propriedade font-weight somente ao elemento span específico.
Aqui está o HTML e CSS:
This is some normal paragraph text, and this word is bold for decoration.
“.bolded { font-weight: bold; }”
Eis o resultado:

Como colocar texto em itálico em HTML
Para colocar o texto em itálico em HTML, você pode usar a tag <em> ou a tag <i> (itálico). Ambas as tags colocam o texto em itálico, mas a tag <em> indica que o texto tem ênfase de ênfase quando lido. Você também pode colocar o texto em itálico com a propriedade CSS font-style definida como itálico.
Como <strong> e <b>, a tag <em> é geralmente preferida em relação à tag <i> pois é um elemento semântico, então vamos usá-la em nossos exemplos HTML.
Como colocar texto em itálico em HTML com o elemento de ênfase
Para definir texto com ênfase em acentuação, coloque o texto dentro das tags <em>. Vejamos um exemplo.
Aqui está o HTML:
This is some normal paragraph text, and this is some emphasized text.
Eis o resultado:

Como colocar texto em itálico em HTML com a propriedade CSS Font-Style
Para colocar o texto em itálico para decoração, use a propriedade CSS font-style. Imagine que você queira colocar uma palavra em itálico dentro de um parágrafo. Primeiro, envolva a palavra em marcas <span> e, em seguida, aplique a propriedade font-style somente ao elemento span.
Aqui está o HTML e CSS:
“
This is some normal paragraph text, and this word is italicized for decoration.
”
“.emphasized { font-style: italic; }”
Eis o resultado:

Como sublinhar texto em HTML
Para sublinhar texto em HTML e CSS, use a propriedade de decoração de texto CSS definida como sublinhado.
Você também pode sublinhar o texto com o elemento <u>, mas isso geralmente não deve ser usado. O elemento <u> destina-se a casos de uso específicos, como marcar palavras com erros ortográficos, denotar nomes próprios no texto chinês ou indicar nomes de família.
Vejamos os dois métodos abaixo.
Como sublinhar texto em HTML com o elemento de anotação não articulado
Se você quiser exibir um texto não articulado ou com uma anotação não textual, coloque o texto dentro de tags <u>. Por exemplo:
“
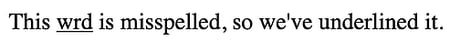
This wrd is misspelled, so we’ve underlined it.
”
Eis o resultado:

Como sublinhar texto em HTML com a propriedade CSS Text-Decoration
Se você quiser sublinhar o texto para decoração, em vez de representar uma anotação não textual, use a propriedade de decoração de texto CSS, assim:
Aqui está o HTML e CSS:
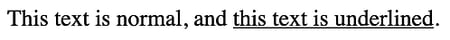
“p>This text is normal, and this text is underlined.
”
“.underlined {text-decoration: underline;}”
E aqui está o resultado:

Como renderizar texto tachado em HTML
Há várias maneiras de renderizar texto tachado em HTML, que é o texto exibido com uma linha horizontal através dele. Você pode usar a marca <s> para indicar que o texto agora está incorreto, impreciso ou irrelevante. Se você quiser indicar o texto que foi excluído, use a tag <del>.
Se você quiser mostrar o texto como tachado por outro motivo, use a propriedade text-decoration-line CSS e defina essa propriedade como line-through.
Além disso, observe que o elemento HTML <strike> foi preterido e não é mais uma opção viável para renderizar texto tachado.
Vejamos exemplos dos três métodos suportados na versão atual do HTML.
Como tachar texto em HTML com o elemento tachado
Se você quiser riscar o texto para mostrar que ele não está mais correto, preciso ou relevante, coloque o texto dentro < tags >.
Aqui está o HTML:
The meeting will begin at 5:00 PM on Saturday now on Sunday.
Eis o resultado:

Como tachar texto em HTML com o elemento de texto excluído
Para tachar o texto para mostrar que ele foi excluído, coloque o texto dentro das tags <del>. Vejamos um exemplo com um elemento de lista:
Aqui está o HTML:
“
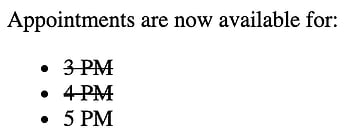
Appointments are now available for:
”
Eis o resultado:

Como tachar texto em HTML com a propriedade CSS Text-Decoration-Line
Para tachar texto para outra finalidade, use a propriedade text-decoration-line CSS.
Aqui está o HTML e CSS:
“
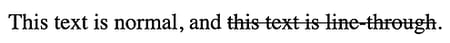
This text is normal, and this text is line-through.
”
“.strike { text-decoration-line: line-through; }”
Eis o resultado:

Como mostrar texto inserido em HTML
A marca <ins> geralmente é emparelhada com o elemento <del> em HTML para mostrar que um pedaço de texto foi inserido no documento no lugar de outro pedaço de texto. A maioria dos navegadores renderiza o texto inserido com um sublinhado.
Aqui está o HTML:
“
My favorite color is blue red.
”
Eis o resultado:

Como criar texto marcado em HTML
Para chamar a atenção para o texto realçando-o, você pode usar o elemento <marca> elemento. Veja um exemplo:
Aqui está o HTML:
“
Our club meets weekly on Sunday at 8 PM.
”
Eis o resultado:

Como fazer texto subscrito em HTML
Geralmente renderizado em uma fonte menor, mas mais pesada, o texto subscrito aparece meio caractere abaixo da linha normal. Ele pode ser usado em fórmulas químicas, equações matemáticas e frações, entre outras coisas.
Para criar texto subscrito em HTML, use o elemento <sub>.
Aqui está o HTML:
“
The chemical formula for water is H2O.
”
Eis o resultado:

Como tornar o texto sobrescrito em HTML
Geralmente renderizado em uma fonte menor, mas mais pesada, o texto sobrescrito aparece meio caractere acima da linha normal. Ele pode ser usado para escrever notas de rodapé, direitos autorais, marcas registradas e algumas fórmulas químicas também.
Para criar texto sobrescrito em HTML, use o elemento <sup> .
Aqui está o HTML:
“
Water is essential for all forms of life.1
”
Eis o resultado:

Formatando texto com HTML & CSS
Ao formatar o texto de qualquer uma das maneiras descritas acima, você pode ajudar seus leitores a entender melhor e reter informações do seu site. Se você deseja negrito palavras-chave ou incluir texto subscrito em fórmulas químicas, a formatação de texto requer apenas conhecimentos básicos de HTML e CSS.
Fonte: Andre Lug